Redesigning The Sales of Jay Chou Concert Tickets 2022 - A UX Case Study
Jay Chou is holding a concert in Singapore in December 2022! Yes, I am one of the many fans who were camping on the ticket site on 5th May 2022 morning, even before 10 am. I waited 5 hours, yet I did not manage to enter the ticket page. During that 5 hours, the website crashed numerous times. This seems to be the norm whenever you want to purchase his concert tickets. Like many others, this is a frustrating process. The good news is I got the tickets that night when there were lesser viewers.
1. What happened?
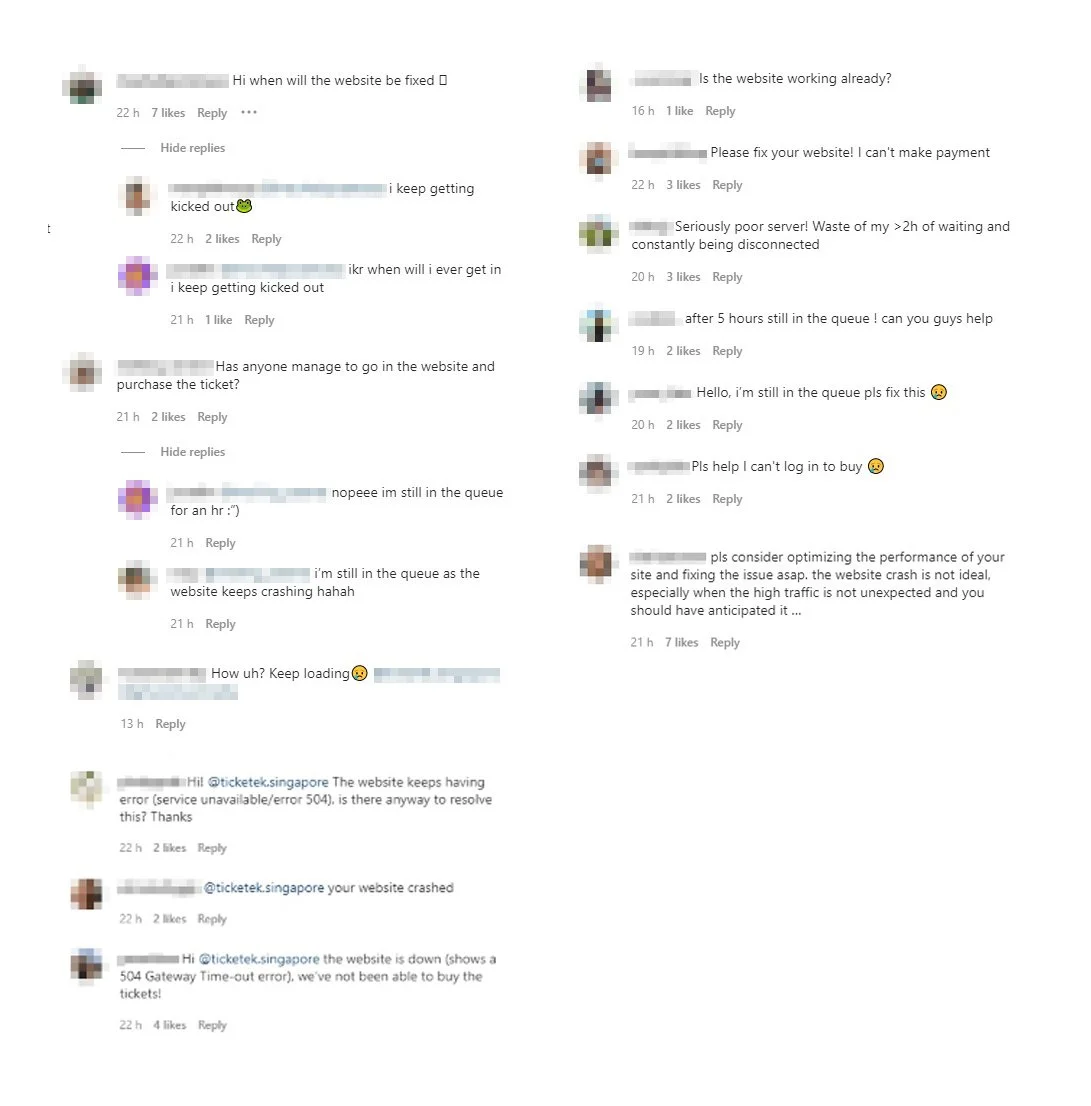
Many users left negative comments on Ticketek's Instagram page within the first few hours of the sale. Based on the comments, I identified 3 pain points.
A. Users were being kicked out of the website every now and then.
B. Users waited too long to purchase the concert tickets.
C. Users were facing inefficiencies on the payment page. Some had paid for the tickets but did not receive an email notification about their purchase.
2. What would I do to improve the user exerpience?
Here are some areas of improvement that I had in mind, other than the obvious fact - upgrade the server!
Provide more information about the availability of the concert tickets while users wait for their turn to purchase the tickets.
After queuing for over two hours, I wondered if the tickets were sold out? I wish that such information were provided so that I discuss with my friend if we wanted to upgrade or drop the tier of seats. If the seats were sold out, we could simply leave the queue. Sadly, the website does not provide such information.
In addition, it would be nice if we could key in the details to reserve a spot in the queue, and drop us a note when it is our turn to book the tickets. We could have saved so much time. The concept is inspired by the restaurant reservation system. We neither have to load the ticketing page in the background nor check every once in a while to ensure that we were in the queue.
Provide entertainment while people are waiting.
I have to remain on the page so that I can refresh the page if I got kicked out of the queue. It was boring to keep staring at the same screen for over two hours. It would be nice to have some form of entertainment available.
Include Jay Chou's Playlist
This idea would suit the theme. The users can utilise the playlist and sing along with it when waiting for their turn. It helps to kill time.
Game
Everyone can have fun and kill time at the same time.
Provide updates once payment has been processed.
Given the current age of online shopping, users are conditioned to receive a confirmation email. This is a must-have! The company could automate the process and send a confirmation email to the users after a purchase is completed.
Which project to work on first?
I will work on the following projects in terms of priority.
Purchased Confirmation Notification
Availability of the tickets
Queue System
Game
Here is the prototype based on the 4 projects.
This is a redesign project. The graphics and some content belong to Ticketek. On top of that, I used a Figma plug-in for the game segment. Credits to Pablo Stanley.
Having completed the prototype of all four projects, I would implement the first 3 projects but, I would do more user testing and research on the "Game" segment before it becomes an official segment.
3. Why do I suggest these areas of improvements?
Purchased Confirmation Notification is a need. We need to implement this and push this out as soon as possible to meet the consumers' expectations.
Availability of the tickets is a wonderful function for concerts which have overwhelming demand. This function allows users to be aware of the availability of the tickets.
A server can serve a limited number of guests at a go. A queue system can help to maintain the upper limit of the server. Once a user completes his purchase, a notification can be sent to the next user. Users can focus on other aspects of their life while waiting for the SMS notification. The ticketing company does not need to worry about the server issue too. It is a win-win situation.
Implementing a game is not easy. It might take up a bulk of the budget too. Moreover, the game is like an Easter egg. It serves as a delightful surprise and helps users to kill time. However, users may not stay on the page after getting a queue number. Therefore, I think there is a need to conduct tests.
4. User Testing
Conduct User Testing on the Game portion
Putting myself in the organisation's shoes, and creating a game is a hefty course. Hence, I believe more research needs to be done to justify that a game is a must-have.
And if I am a user, I may play the game for a short duration (maybe 10 minutes) after I submitted my information. It is because it's interesting to see such a concept on a ticketing website. I would play the game to kill my curiosity. Once I do not feel the novelty, I would simply move on with life.
I would conduct A/B testing.
The control group will navigate the prototype without the game. The variant group will use the prototype with the game. Let's call the control group - A and variant group B.
I hypothesise that users who play the game will give a higher score in their experience than those who did not play the game.
Both groups will complete a survey after they complete their tasks.
Here is the list of question(s) that must be included in the survey to measure the happiness index.
For Group A:
Are you delighted after you completed your purchase?
For Group B:
Are you delighted after you completed your purchase?
Did you play the game?
We will measure the duration of each user's playtime too. It is not mandatory for Group B users to play the game.
We will compare the result of Group B's users who did not play the game with Group A's users. By right, the happy index should be the same. If the score varies drastically, having the game might not be practical. If the score does not differ much from one another, we will compare Group B's users who played the game with Group B's users who did not play the game and Group A's user. If there is a significant increase in the happiness index, we may look at the total time spent on the game. If the duration is insignificant*, it might not be wise to spend a hefty amount of money, time and energy on it.
*Based on the assumption that 47 users played the game, the total time spent is 56 minutes. On average, each user plays the game for a minute. The cost of the game is equivalent to the profit of 10 concerts. Is it wise for the business to put in so much effort? There is no right or wrong answer. It is very much dependable on each business model.
5. Conclusion
In conclusion, these are the suggestions that I would implement if I am given a chance to recreate the webpage.
Purchased Confirmation Notification
Availability of the tickets
Queue System
Game
However, I would do more research on the "Game" project to determine if it improves the users’ experience and adds value to the business.
I hope you enjoy this article. If you have any suggestions or comments, feel free to write to me.
x, Esther
Liked the post? Take a second to buy me a coffee.